Bloggers wear many hats; we aren’t just keyboard monkeys blasting away at our next article. Most bloggers are also doing their graphics, their content editing, and their post publishing calendar. I’ve been trying to share the tools that help me pull off all the great content on my blog. I’ve already talked about tools like CoSchedule and Grammarly, but today I want to share an awesome tool that I’ve been using to create some excellent visual content.
 Visme – Awesome Visual Content Creator
Visme – Awesome Visual Content Creator
Visme.co is a product that can do a LOT, and I won’t lie, I’ve only scratched the surface of what it can do. But, even with what little I do know, the results have been pretty awesome!
If you were to call Visme a WYSIWYG editor, you would be short changing it big time! Sure you can drag and drop content anywhere you want in your document, but on top of all the editing and GUI fancy stuff, there is also the ability to host your publications as well as track the analytics all on Visme.co.
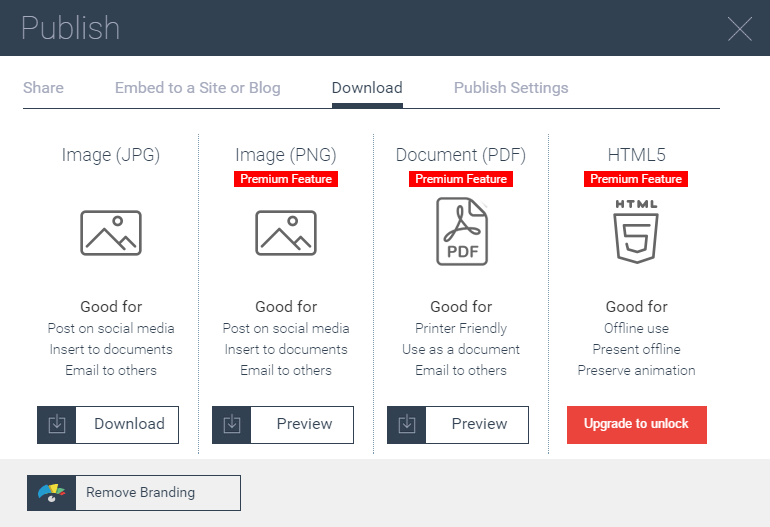
For projects that do not need to be hosted, you can export your content in a bunch of different ways. JPEG is a free export type, but for PNG, PDF, and HTML5 you will need to subscribe to Visme.
Templates for everything
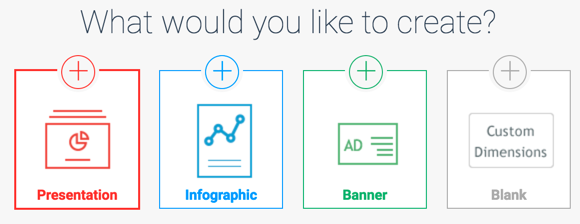
The first step to an awesome document is to pick what type of document it will be. There are several doc types to choose from: presentation, infographic, banner, and custom.
I’ve played around with all of the types, and essentially they are all going to give you the same thing with one main difference: document size and shape. The graphics, text, and objects that you can use are all pretty much the same thing. Once you pick a document type you can start adding objects to the new doc, you can upload a bunch of different graphic types, or you can choose from a boatload of pre-made objects.
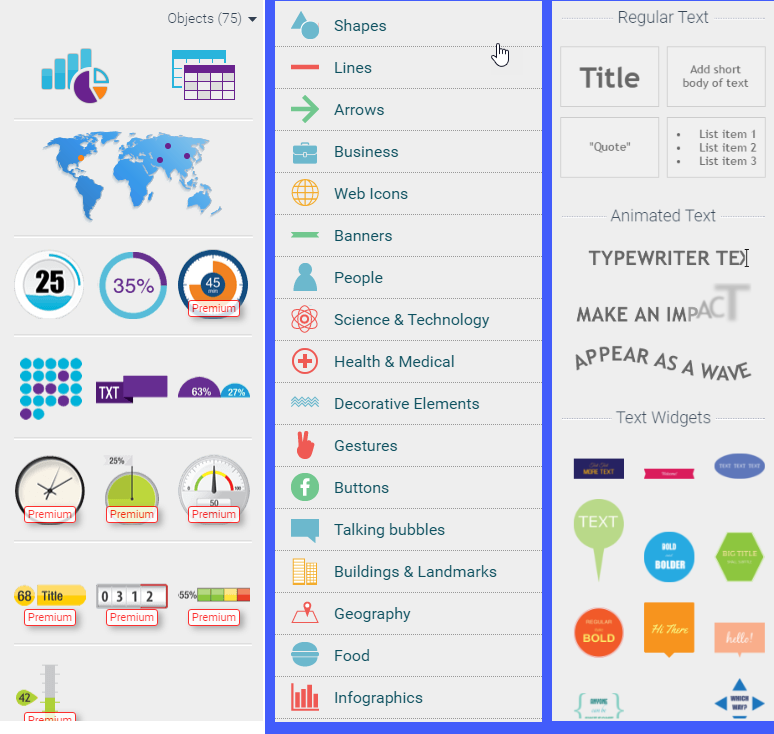
Pre-Made GFX
I have to admit; I know my way around the HIGH-end graphics tools like GIMP and Paint.exe, but I am pretty lazy when it comes to creating graphics for my blog. Visme.co gets brownie points because I don’t have to open up my GIMP editor if I want some sweet graphics to add to my project. Instead, they have tons of different things I can add; some are “premium,” which means you need to subscribe, but others are free to use.
How to Video
Here is a good video walkthrough of how some of the tools work. This is much more efficient than having my type out a whole walk through. The main takeaway here is that you don’t need to be a graphics guru to make use of Visme.
Here is a direct link in case the video doesn’t show up https://www.youtube.com/watch?v=zY8CQc5n1IY&t=369s
My Visme creations
JPaul.me Media Information Kit
The media info kit is an infographic for helping attract advertisers and guest bloggers to my blog. It took me about 8 hours to create. I worked on it off and on over a two day period, but I probably spent half the time to gather content and stats to use. Creating the document was very quick and easy.
Check out the Advertising page, where I’m able to embed a responsive version of the kit. Or see the JPG version and the PDF versions.
Anatomy of a Cisco UCS System
Have you ever bought something that was so complicated that you wished there was a cheat sheet? That is exactly what the Cisco UCS Anatomy guide is! It helps people understand what components are, inside of the Cisco UCS system.
Check out this post to see Visme.co in action.
The bottom line
I like Visme. I have used it a few times now for projects that I could have used GIMP, Visio, or MS Office instead, but the results turned out much nicer in Visme. I like how the tools flow inside of the program, and overall it has a smooth user experience. I also like the ability to extend the size of the infographics by manually sliding down the sizer tool… no need to manually tell my graphic editor
I do have one thing to be a little nitpicky about too; it’s one thing I would like to see be added to the app. The ability to change document types would be really useful. For example, when I did my “Media Kit” infographic I also wanted a printable copy. Infographics don’t print well unless you have some long ass paper. So I needed a “presentation” type document.
The only way I could find to do this was to manually resize the document and then create a bunch of slides and then manually copy and paste objects onto each slide. It worked, but it was clunky at best. In a perfect world, the Infographic template would have “print page break” lines or something. So when I’m creating my infographic I could see right where the pages are going to break.
Overall it’s certainly worth a try if you are in the business of making great looking visual content!
Thanks for reading, and please leave some feedback if you decide to check it out.
![]()






That is looking awesome!
It’s sure that’s Visme is shedueled for me to check in next few days 😉